Building upon the success of previous Gatsby features, Gatsby 5 boasts impressive, bleeding-edge technology to supercharge your sites. Over the past year (like every other), we have been obsessed with build and site performance. We recently reviewed our most impactful major changes over the past seven quarters in our Gatsby’s Greatest Hits post, and we’re not slowing down as we enter the final stretch of 2022. In this post, we’ll provide a high level overview of all the impressive features we’ve cooked up for Gatsby 5. If you’d like a deeper dive into the details, check out our Gatsby 5 release notes.
Want to get started right away? Here’s our Gatsby 4 to Gatsby 5 migration guide!
Our VP of Engineering, Dustin Schau, is fond of saying “Make it Work. Make it Right. Make it Fast.” Gatsby 5 is all of those things, but what we’re most proud of is the improvements to “Make it Fast.”. Fast to build with Slices and fast to run with a number of innovations, such as Partial Hydration, the Script component, and many others. In this post, we’ll dive into a few of them, so that you can continue to be confident that you’re choosing the fastest frontend for the headless web in Gatsby.
With that, let’s check out what’s new in Gatsby 5!
Slice API
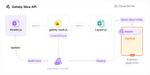
With Gatsby 5, Gatsby amplified the speed of Incremental Builds and Incremental Deploys by introducing the Slice API. Slices allow developers to define highly-shared components in their sites which will then inform Gatsby to build those shared components only once. After the files are built, we’ll then stitch the resulting markup and JavaScript to the pages that include that shared component. This means that changes to highly-shared components (such as navigation, banners, headers, and footers) no longer require a rebuild of all pages that use that shared component. Since the Slice API supports passing props (including children), even things like layouts or wrapper components can make great Slices. Build durations for such changes are up to 90% faster than before.

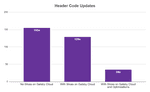
Gatsby Cloud also offers an optimization for Enterprise plans that speeds up Slice builds significantly. We proved the benefit of Slices in our tests of a 10,000 page site backed by Contentful. Our data here is just measuring Gatsby Cloud to show the impact of Slices, since other cloud solutions were upwards of twenty minutes and visually minimized the impact. On Gatsby Cloud, we saw an improvement of two whole minutes for code changes to a shared header.

— Nikan Shahidi, CEO at WebstacksWith a site of our size, minor changes like updating a footer or marketing banner used to result in a complete rebuild of our site. With Slices in Gatsby 5 speeding up Incremental Builds, we’re expecting to save hours of time waiting for builds every week.
Check out our recent blog post, the API documentation, and How-to Guide.
Partial Hydration (Beta)
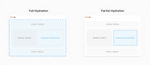
Traditional react-based websites must wait for all JavaScript for all components to be available before page elements become interactive. When leveraging Gatsby 5’s Partial Hydration, developers are able to ship and hydrate only the necessary JavaScript for each component on a page, thereby producing the fastest possible visitor experience when using React, and highest scores via Google Web Vitals.

Partial Hydration is built upon React’s Server Components. Server Components are not in a full release of React and until then, Partial Hydration will be considered Beta in Gatsby.
— Justin Smith, Developer at IntraloxHydrating every component on a React page always felt unnecessary. Gatsby makes it simple to only send Javascript to the components that actually need it with Partial Hydration. This is easy for our developers and great for our users.
Check out our recent blog post, the API documentation, and How-to Guide.
Script Component
It’s always been a challenge to performantly add scripts to websites. Script execution in the browser is blocking by default, and we as developers are responsible for implementing many useful scripts in our web pages without degrading the experience for the end-user.
In Gatsby 5, a built-in Script component can be used that aids in loading scripts performantly. The Script component offers a convenient way to declare different loading strategies, and a default loading strategy that gives Gatsby users strong performance out of the box. Whether you want to leave the heavy lifting of managing scripts to Gatsby or you want maximum flexibility and control, the Gatsby Script component is a great tool for the job.
Check out our blog post, the API documentation, and How-to Guide.
Head API
To ensure that websites are found by the intended users, search engines inspect websites for specific bits of metadata, like title, description, and keywords. Historically, Gatsby developers have been instructed to rely on third-party libraries like react-helmet to do this. Gatsby has built-in solutions for most things like Images or Scripts that our users have come to love. Gatsby 5 includes the Head API, which offers native support for SEO, as well.
Check out our blog post, the API documentation, and the How-to Guide.
GraphiQL v2
GraphiQL is the GraphQL integrated development environment (IDE). It’s a powerful (and all-around awesome) tool you’ll use often while building Gatsby websites. When running gatsby develop, you can use GraphiQL to run queries, get code samples, and preview your data by going to localhost:8000/___graphql. GraphiQL released a major version earlier this year, and Gatsby ships with GraphiQL v2 by default. With a polished UI, query tabs, dark mode, and Gatsby-specific code samples, developers can work with Gatsby’s data layer in brand new ways.
Check out the documentation of the Gatsby data layer or the GraphiQL How-to Guide.
Incremental Builds and Deploys
Speed is critical to maintaining a healthy developer and content editor experience in a framework. Behind the Scenes of the new Slice API are two pieces of incredibly fast technology: Incremental Builds and Incremental Deploys. By knowing exactly what changed in your site, Gatsby can build only what changed to save you time. After the build is finished, we can also only deploy what changed. We’ve seen savings on these build times as much as 1000x and 10x, respectively. We’re so confident in these changes being hugely important to teams and their workflows that we even feel that these kinds of changes move Gatsby into a new category of building, that of Reactive Site Generation, or RSG for short.
Check out our blog posts on Incremental Builds and Incremental Deploys, as well as our CTO Kyle Mathew’s three-part series on RSG (part one, part two, and part three).
Getting Started
Gatsby 4 to Gatsby 5 is our easiest major upgrade yet (we’re serious). While we’ve reviewed our high level features for this release, if you’d like a more detailed list, check out our Gatsby 5 release notes.
To get started, here’s our v4 to v5 migration guide. Also, check out Paul Scanlon’s recent blog post, Say No to YOLO.
Community Contributions
Thank you to our wonderful community for supporting us and each other. If you’ve written a blog, recorded a podcast, or directed a video production about the new features in Gatsby 5, please reach out to me on Twitter (@0xJ05H) with a link to your coverage, and I’ll add it to these list of resources!
- Blog Post | Introducing the new candycode.com – by Sophia Andren (@razorbelle)
