All Starters
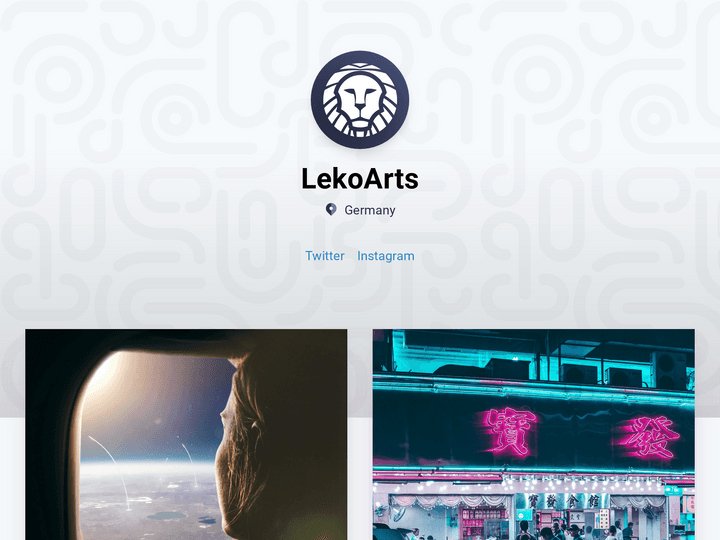
gatsby-starter-portfolio-emilia
Install with gatsby-cli
npx gatsby new gatsby-starter-portfolio-emilia https://github.com/LekoArts/gatsby-starter-portfolio-emilia
A portfolio starter for Gatsby. The target audience are designers and photographers. The dark-themed website shows your work with large images in a grid-layout (powered by CSS Grid). The transition effects on the header add a playful touch to the overall minimal design. The website has programmatically created pages for your projects (with automatic image import). General settings and colors can be changed in a config & theme file.
- Focus on big images (with gatsby-image)
- Dark Theme with HeroPatterns Header
- CSS Grid and styled-components
- Page transitions
- Cypress for End-to-End testing
- react-spring animations
- One-Page layout with sub-pages for projects
- Create your projects in MDX (automatic import of images)
- And other good stuff (SEO, Offline Support, WebApp Manifest Support)
Tags
CSS-in-JS, Linting, MDX, Portfolio, PWA, Testing, Transitions, v4-ga