
Welcome to the Gatsby 2022 Glow Up! (thanks to bytes.dev for coining that phrase!)
This post is about how I’ve used Gatsby’s latest creation, The Valhalla Content Hub, and teamed it with Remix to build my NYC Diary.
Here’s the links.
I’ll come to Remix bit in just a moment, but first, what is Valhalla?
— MeGatsby’s Valhalla Content Hub is Gatsby’s Data Layer, “working remotely”.
What is Valhalla?
With Valhalla you can query data from any CMS, API or Database (like you always could) but this time, you bring the framework!
With Valhalla there’s no need to use Gatsby (the framework) but you still have a unified approach to data querying. You can use Valhalla with any library or framework of your choosing, React, Vue, Next, Nuxt, Astro, Sveltekit, whatever works for you! I chose Remix because it’s as close to “normal web development” as you can get with a framework.
Unified Data Layer
The unified data layer has always been Gatsby’s super-power. No other Framework has this.
When working with any other framework you and/or your team have to connect / authenticate and fetch data using methods specific to data providers: E.g Contentful, WordPress, Shopify, etc, and whilst writing this “glue code” might not be an issue when building a small site which only you work on, or in some cases you might find it interesting hacking around with an API to retrieve your data, in a lot of cases, at scale, this time is better spent elsewhere.
Gatsby’s source plugins always took care of data sourcing for you, so you, the developer, can query the data for each of these providers in the exact same way! And as I’m sure you know, Gatsby’s source plugins work just as well with remote data sources as they do for local data sources such as; markdown, mdx, json or, well, anything. Once the data has been fetched, you query it in the exact same way.
#NoPlugins
You’ve also, always been able to fetch data from anywhere without source plugins. Gatsby has always had sourceNodes and createNode. Using these two methods you could fetch data at build time, from any source and add it to Gatsby’s Data Layer.
Here’s a post from my site where I fetch data from NASA’s API: Add data to Gatsby’s Data layer using sourceNodes.
Gatsby Serverless Functions
But that’s not all, again, as it’s been for quite a while, you can create your own API to fetch data from any data source and consume it from any framework using Gatsby’s Serverless Functions.
Here’s a post I wrote for Smashing Magazine explaining how to build your own RESTful API with Gatsby’s Serverless Functions: Building An API With Gatsby Functions.
I’ve used this approach myself and built paulieapi.gatsbyjs.io for fetching data from the Twitter, GitHub and Stripe API’s to consume in various web properties, these are as follows:
- My personal site paulie.dev (built with Gatsby)
- My open-source project MDX Embed (built with Storybook)
- A dashboard demo pauliescanlon.github.io (built with Astro).
- The Astro site uses this API at both build time and runtime FYI ☝️.
Pieces of the Puzzle
Whilst a lot of what Valhalla does has always been possible, you or your team would still need to manage all the various pieces of the various puzzles yourself, which can come with a few drawbacks.
- You’ll need to learn how each of the API’s you’re connecting to work.
- You’ll likely need to factor in costly development time for when any one of these external vendors change their API.
- You might have to manage an engineering team where every team member has knowledge of all of these API’s in case someone leaves the team, or takes PTO, leaving a knowledge gap.
- You might not be sourcing data in the most performant way.
Enter Valhalla
This is where Valhalla comes in. It might not be the right tool for your personal site or hobby project, but think about scale, think about what it’s like to manage an agency who services multiple clients using multiple CMS’s, or a single site with multiple data sources, Contentful + WordPress + Shopify are commonly used together, then think about how much time would be spent just learning how to connect to, and query from a multitude of CMS APIs, across multiple client sites.
For me personally this is not the interesting part of building a site or app, there’s so many other cool things I’d rather be doing than sourcing data from a CMS.
With Valhalla you don’t need to spend any time understanding these API’s, you’ll probably never need to read the API docs, and all you’ll really need to do is click around for a bit in Apollo Studio where a query will be constructed for you.
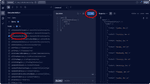
Even if you’re not overly technical, you should be able to see the data used in my NYC Diary site using the following query, and this link to Apollo Studio.

If you’ve copied and pasted the query into the center panel of Apollo Studio, click run to see the results.
So now, with the stage set, how do you get started with The Valhalla Content Hub?
Getting Started With Valhalla
Whilst we’re still in the early access stage of Valhalla, to get up and running you’ll need both, a Gatsby Cloud Account and to contact our sales team who’ll be happy to assist.
Fortunately I’ve completed both of these steps and here for you today, is what you’ll need to know.
Can I use any Framework with Valhalla?
Yes!
Do I Need a Gatsby Site to Use Valhalla?
Yes, but technically no.
During early access you’ll need a Valhalla Source Config. My source config repo has no pages, so technically it’s not a Gatsby site. It will however, still need the usual source plugin config which you can see in the repo here: valhalla-source-config/gatsby-config.js, and you will still need to deploy the source config to Gatsby Cloud.
From here the sourcing of data is performed in the usual way, but the “result” is passed on to Valhalla. Similar to how the local instance of GraphiQL currently works with Gatsby, only this time, the GraphQL API is framework agnostic, and “public”.
Stay tuned for future updates in this space, as in 2023 and beyond, the Valhalla team have plans to remove the dependencies on Gatsby, and bring the source plugin ecosystem to any framework!
How Valhalla Early Access Currently Works
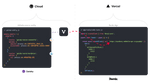
In its simplest form, this is all you need to build a Contentful backed site or app with Valhalla.

On The Left
This is a “Gatsby site” (with no pages) deployed to Gatsby Cloud, just 11 lines of code to connect to Contentful.
On The Right
This is a Remix app deployed to Vercel, just 14 lines of code to query Contentful data from Valhalla.
… but let’s suppose you need to add WordPress to mix.

On The Left
Add gatsby-source-wordpress to the config, + 6 lines of code.
On The Right
Add a query for allWpPosts, + 5 lines of code.
Valhalla Summarized
In total (depending on your prettier config) you have the basis for building a content rich site backed by Contentful and WordPress in ~35 lines of code when using The Valhalla Content Hub — 💅
How I Built My NYC Diary With Remix
My starting point with Remix was the docs: https://remix.run/docs/en/v1, which lead me to this wonderful introduction by none other than Mr Kent C Dodds: Up and Running with Remix, and in a career first, I actually watched a tutorial video, all of it!
I had an idea in my head of what my Remix “app” would need to consist of, and, spoiler alert, it’s pretty much the same as any other Gatsby site I’ve built.
I needed an index page with links to all the individual diary pages, and I needed a “template” for the individual diary pages. Whilst the syntax is slightly different to the way you’d accomplish this with Gatsby’s File System Route API, the theory is the same.
The Index Page
You can see the src for the index page in the repo here: app/routes/index.jsx. This page uses an “all” query. E.g
This query returns an array of data, but because it’s GraphQL and it’s easy to prevent over-fetching, I only query for the data I need. E.g the id, title and weekend. This is all I need to power my “crazy Flash-style navigation”.
Now, why go to all the trouble of creating a “crazy Flash-style navigation”?
Because I could.
Remember when I mentioned earlier the time saved by using Valhalla? Well, this is where that time was spent. I could have just created an HTML list of links, but because I’m a Flash Developer at heart, I went hog wild and made something a little more interesting using GSAP’s inertiaPlugin!
You can see the src for the “timeline” in the repo here: app/components/timeline.jsx.
The Diary Page
You can see the src for the diary page in the repo here: app/routes/diary/$id.jsx. This page uses a “single” query. E.g
The $id parameter comes from the URL… because that’s how Remix works!
I also use another “all” query to create a list down the left hand edge of each page so you can navigate more easily to more of my diary content. E.g.
Images
Images were tricky, currently whilst in early access, Valhalla will return Gatsby Image Data but you won’t be able to use gatsby-plugin-image outside of Gatsby (the framework). The team is working on something, so stay tuned for that!
In the meantime, I used the wonderful Remix Image by Josh-McFarlin. I did have to hack on this a bit to get it to work when deployed to Vercel, but, if you’re interested, here’s the src for the image api route: app/routes/api/image.jsx.
That’s it!
And that’s it, Valhalla + Remix is a dreamy combo, such a tiny amount of code and so much time saved not messing around with API’s.
Here’s a screenshot from Amelia Wattenberger fantastic new tool, which I don’t think has a name, but you can use it for Visualizing a Codebase. Big lolz that the two biggest files in the code base are for css and the favicon.

If you’re interested to know more about Valhalla please feel free to reach out to Gatsby’s sales team who will be more than happy to help!
See you around the internet.
Bye.
