A design system is more than a component library.
This insight has led teams in larger companies to use a paired approach to design system documentation: Gatsby to build a complete design system, with Storybook for component development and documentation.
We talked to three different teams, ranging from a team of 4 all the way up to one with 24 members, that are using Gatsby to power their design systems and guidelines. Each team has taken its own unique approach, demonstrating Gatsby’s flexibility as a design system resource. And each team’s usage is able to evolve as needed, based on the size of the team itself as well as the diversity of stakeholders their design system must support.
The Big Picture with a Gatsby-based Design System
Storybook is the most common tool teams use to build out and document their components, but while it’s great for building and testing robust components, it’s not designed for longer-form prose and guidelines that larger teams often need.
Storybook’s rich collection of add-ons tends to be focused on zooming in — trying components in different contexts — rather than zooming out — seeing the component library in a larger picture.
For larger teams with specialists, the added power of using Storybook in conjunction with Gatsby can enable a multi-layered design system.
— Adam Penly, Capital One“Gatsby works really well as the face of the design system. The more heavy prose-based content works really well there. Storybook is something that I want to incorporate so that people who want to dig in more and see how a component is built and what configurations it has, can dig in.”
The choice of how to provide long-form documentation to individual components, and handle cross-cutting concerns like typography, colors, motion, accessibility, is a decision a lot of design system teams are making.
The relatively small Gatsby Cloud team, for example, uses a Storybook instance to handle cross-cutting concerns, and the Storybook docs addon provides the ability to to add long-form documentation to individual components.
But often dedicated design system teams need the ability to seamlessly compose and edit prose at more length, and with greater detail. They also need to make it easy to solicit contributions from non-developers — designers, writers, editors, and other non-technical team members.
That’s where Gatsby comes in — making it easy for teams to build, manage, and deploy rich long-form content while simultaneously being able to serve as a hub for varied sources and types of content across a team’s work. Since Gatsby is React-based and works with MDX, it can blend seamlessly with Storybook for a robust design system.
Some teams we talked to manage most content in MDX but still pull some content directly from a codebase using the Gatsby Source Filesystem plugin and GraphQL. Others integrate with Storybook. Others use all of these to create a single cohesive home for a design system that includes real code as well as long-form prose around those topics that don’t fit nicely into a purely component-based design system.
How Thumbtack, Capital One, and IBM use Gatsby & Storybook
We’ve summarized below how three teams use Gatsby in their design systems in different ways. While the end goals were the same, each team faced challenges specific to their team. Their usage varied from Gatsby powering the entire design system to being a key portion of a much larger system. In any case, they all chose and appreciate Gatsby for the same reasons.
| Thumbtack | Capital One | IBM | |
| Design System | Thumbprint | Gravity | Carbon |
| Team Size | 4 | 9 | 24 |
| Company Size | 1,300 | 48,800 | 352,600 |
| Components | Gatsby (React) | Storybook (React, Angular, Svelte, Web Components, Vanilla JS) | Gatsby + Storybook (React, Angular, Vue) |
| Patterns & Guidelines Accessibility, Iconography, Animation, Motion, Illustration, Layout, Data Visualization, Editorial | Gatsby | Gatsby | Gatsby |
| Help
Getting Started, Support, FAQ |
Gatsby | Gatsby | Gatsby |
| Shared Styles
SASS Tokens, Utility Classes, etc. |
Gatsby | Gatsby | Gatsby |
| Contributing
Standards, Guidelines, Source Code |
Gatsby + GitHub | Gatsby + GitHub | Gatsby + GitHub |
| News
Updates, Changelog, Roadmap |
Gatsby | Gatsby | Gatsby |
| Resources
Files, Downloads, Source Code, External Links, etc. |
Gatsby | Gatsby | Gatsby |
Thumbtack: Putting Thumbprint on Gatsby
Thumbtack’s Thumbprint design system started out using Storybook initially, but they found that having everything live in Gatsby worked better for them.
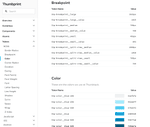
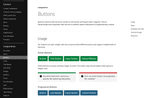
While Storybook worked well for developing React/Angular/Vue components, they were looking for something that let them have more control over the experience and would better support broader design system guidelines like color and accessibility. They use a variety of both standard and custom-built plugins to pull content from multiple sources and codebases.
— Daniel O’Connor, Thumbtack“I didn’t want to have to maintain both Storybook and Gatsby because I think the quality of one or the other will suffer if you’re trying to maintain two things. So instead, we just use Gatsby as the documentation and development environment.”
They use a fairly standard Gatsby, GitHub, and Netlify release process. The design system content comes from a combination of sources. They use MDX for writing guidelines and managing content that can’t be pulled from other sources. They also use the Gatsby Source File System plugin and the Gatsby Source GraphQL plugin to automatically generate a list of SCSS tokens from their stylesheets and expose codebase documentation via GraphQL. They also pull some component content that’s maintained in Coda using a custom-built Gatsby Source Coda plugin.
This system didn’t emerge fully-formed. It’s been a work-in-progress evolution where additional content sources and guidelines have been added organically as the need arises.

Thumbtack’s Thumbprint design system is open source and has some interesting features and examples of pulling in content from multiple sources.
For the Thumbprint team, contributions are a big part of what keeps the system “alive”, and Gatsby has reduced the friction for facilitating those contributions.
— Daniel O'Connor, Thumbtack“While the project is open source, we receive most of our contributions from other people at Thumbtack. We try to build a culture internally where other engineers and designers are encouraged to contribute to the design system.”
Gatsby gives them the flexibility to pull together disparate sources of information to ensure that the documentation stays synchronized with updates to the respective codebases. It also lets them move forward with confidence that if any new types of content can be sourced from other places, they’ll be able to either find a Gatsby plugin that enables them to pull in content from that source or write a custom plugin to serve those needs.
— Daniel O'Connor, Thumbtack“I knew that Gatsby always had that flexibility where we could grow with it and we could design our system to be able to document all these different products that we’re launching.”

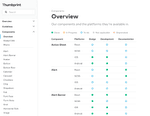
Thumbprint sources the content for the component/platforms table from Coda using a custom-built Gatsby Source Coda plugin.
In addition to the standard contributions, they also recently added a feedback widget to gather additional information about what’s helpful and how the pages could improve. So even if someone isn’t comfortable making contributions via code, they can still easily share feedback to improve the project.

One challenge the team has run into involves that the design system documentation references their main branch in the repositories, and while the design system ships regularly, the referenced code and packages may not have been released. So sometimes, the design system documentation is a little ahead of the releases that it documents.
This hasn’t been a large enough problem for them to spend significant time on yet, but it’s a challenge they’re monitoring and exploring solutions for.
Capital One: Bringing Gravity to Gatsby
In some cases like with Capital One’s Gravity design system, they pair Storybook with Gatsby and use each according to their strengths. Their design system is about three and half years old at this point. It’s evolved significantly during that time. Currently, Storybook gives them a home to develop and test components while the Gatsby site serves as the face of their design system and gives them the flexibility to create more robust documentation. Gravity is designed to support both their internal and customer-facing projects.
— Adam Penly, Capital One“We ended up building it really fast. From concept to release was three months. I can’t think of another tool that would have enabled us to do that quickly like Gatsby. Gatsby was the thing that made it possible.”
They were originally using a heavily-customized version of WordPress to manage the design system content, but hosting it externally created problems. The WordPress system was hosted on WordPress VIP, that is, it was outside of the Capital One firewall. As a result, they invested a significant amount of effort monitoring it for security issues and working with the WordPress VIP team to ensure it was secure.
It also created significant duplicated effort managing the internal aspects of the design system and keeping the content in sync with the WordPress installation. Moving the design system fully in-house has been a virtuous cycle as they’re able to rely on the design system directly to build and iterate on the design system. They’re spending less time managing the infrastructure and keeping everything in sync and more time working on the system itself.
— Adam Penly, Capital One“It made a whole lot more sense to take that site in-house for now because we’re not opening it up to the public yet anyway. And just have a system that feeds into itself. We’re actually building the site with the system.”
They evaluated tools, but Gatsby’s flexibility and the ability to generate a static payload meant they could more easily deploy the resulting site and not need additional development or system administration support. After deciding on Gatsby, they went through a very manual migration process out of WordPress and to an MDX-based Gatsby system. The process was made somewhat easier by the fact that their existing components were built in React. That made it very natural to migrate to Gatsby even though it involved significant manual effort.
— Adam Penly, Capital One“With Gatsby, the only thing that is opinionated is React. Beyond that we can do whatever we need to do with it. We can build our navigational structure the way we need to. We can build our pages the way we need to. Everything is fluid, and the only thing we have to agree to is using React.”

With an organization as large as Capital One, they invariably have many teams using quite a few different technologies. While React and Angular constitute the majority of frameworks, they have teams using or experimenting with Vue, Web Components, and Svelte. So even in cases where they don’t have pre-built components in Storybook, they need a home to share the broader guidelines that apply regardless of platform.
Their Gatsby site gives them a defined home for documenting all of the topics that don’t fit nicely into Storybook. That includes accessibility, animation, color, content, editorial standards, and much more. So Storybook gives them options for developing and managing components while Gatsby provides an organized space for everything else.

They rely primarily on MDX for pulling everything together to show component and code samples inline with the guidelines that are relevant for the given component. As of right now, the MDX documents are all manually updated with code samples and have to be kept in sync manually as components are added or changed.
While the content is primarily MDX-based, some of the content is fed by CSV as well. Gatsby’s flexibility for supporting disparate content sources also gives them confidence into the future if they need to add a headless CMS or other types of content sources.
One of the ways the new MDX approach to the design system has helped is that the non-technical audiences are all comfortable editing the MDX content directly via the GitHub web interface. The development team gets all of the benefits and power of Gatsby without hampering the ability of writers or designers to contribute to the system.
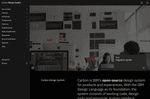
IBM: Gatsby is the Building Block for Carbon
With IBM’s Carbon Design System, the primary site is powered by Gatsby, and they have a Carbon Gatsby theme that other teams can use to build their own extensions of Carbon. They also use Storybook for developing components across different frameworks. In 2018, they migrated from an in-house system to Gatsby. The migration was a big win making it both easier to maintain and significantly faster with better accessibility.
The Carbon design system evolved out of work done by the IBM Bluemix product team as their cloud services grew and evolved.

IBM’s Carbon Design System is exhaustive. It covers multiple frameworks, includes extensive guidelines, and is completely open source.
The in-house system that was based on React had become difficult to maintain after the original team that built it had moved on. As a result, given they were already familiar with React, they made the transition to Gatsby and built the system to be sustainable for the long-term so that it could be shared and applied more widely throughout IBM.
Organizationally, Carbon is supported by a team of 24 primarily focused on supporting the components via React and Vanilla JavaScript. Teams using other frameworks–usually for legacy projects–can contribute for those frameworks, but the core team is focused on React. The Gatsby site has an extensive area dedicated to information about how to contribute in order to have wide support for everyone else in the company to play a role.
As an open-source project on GitHub, Carbon is accessible for any team to log issues and make contributions to support frameworks other than React. The core design system team holds weekly reviews to determine which issues and requests will be accepted and prioritize accordingly. Often, even though an issue or suggestion is accepted by the team, they often don’t have the resources to implement it, but the suggesting team can contribute directly to the codebase.

IBM leverages Storybook’s power as a development environment but is also striving to include similar functionality directly in the design system to make it more accessible and available to non-developers as well.
With Gatsby and MDX, they’ve also been able to encourage and support contributions from non-technical contributors throughout IBM. That enables the core team to focus on development and the design system while opening the door for those non-technical team members to contribute to guidelines around design or content while only needing to become familiar with Markdown. They’ve also added an “Edit this page on GitHub” link that lets anyone contribute or fix typos directly in the GitHub web interface without needing to be familiar with Git or even have a code editor.
— Alison Joseph, IBM“We have a ton of content on our site, and we have a ton of nontechnical people writing content. Gatsby and MDX allowed us to give them a 30 minute tutorial on how to update content, and now they know how to write MDX. They know how to use the custom components if they need to. And these are completely nontechnical and people all across IBM. So that has really empowered the content writers everywhere to easily update the site. That was the biggest win with Gatsby.”
More recently, they’re working on how to balance component development in Storybook with documenting code samples in Gatsby. For the most part, the development and testing happen in Storybook, but the component usage guidelines and documentation live in Gatsby. While the process isn’t complete, they’re in the process of getting more examples and guidance into the Gatsby site.
— Alison Joseph, IBM“Once we spun up the Carbon site, everyone across IBM said, “we want a site that looks like that too.” So we turned it into a Gatsby theme. Now the Carbon website is powered by the Carbon Gatsby theme, but there’s also a dozen other websites across IBM that are using the Gatsby theme.”
Another significant benefit of Gatsby comes from the power of Gatsby Themes. The Carbon design system team has built a Gatsby theme for Carbon that empowers other teams with unique design system needs to implement their own design systems or sites while still keeping their systems in sync with the main Carbon design system. They use it to create and maintain both internal and external sites making it easy to push new features and fixes to all sites that rely on the theme.
— Alison Joseph, IBM“Something might be very specific to security where they may have something that doesn’t make sense to be in the core library, but software developers building for security still need somewhere to find guidance.”
IBM’s Carbon serves as a great example of how Gatsby’s flexibility can be leveraged to support a large and highly diverse organization with a variety of technologies, contributors, and teams in a way that saves time and money while helping those teams creating sites
Growing Design Systems with Gatsby
Design systems never sit still for long. They’re constantly evolving and adapting to new requirements and a need to support an ever-growing audience of end users for an organization. As a result, one of the most important features of any design system and the associated tools is their ability to evolve with an organization.
With Gatsby, teams can be confident that the design system’s future isn’t reliant on a small team of employees to manage it. Everyone can be confident that the project can be handed off to new maintainers knowing that the new team can easily pick up where the previous team members left off because Gatsby is well-documented.
Gatsby’s flexibility also ensures that the design system can evolve over time through the use of additional plugins, content sources, or other significant changes to the design system. Teams aren’t backed into a corner where they’ll need to use a new platform once they cross a certain threshold.
Gatsby gives teams just enough standardization with virtually endless flexibility to build design systems that can stand the test of time — and grow and evolve in parallel with their organization.
