Every web page we visit comes with its own carbon footprint, and these can be astonishingly large. The good news is there are low-lift ways we as developers can reduce carbon emissions related to our websites. The even better news is that not only is this good for our lovely planet — it is also great for your business and bottom line!
Digital Carbon Footprint
All the images and fonts, the HTML, CSS and Javascript that go into building our sites: it all needs to travel from data centers through the telecoms network before it can glow to life onscreen in our devices. Every step of this journey requires electricity. A lot of electricity: 416.2 TWh per year to be precise. This is the amount of electricity consumed annually by the world’s data centers and networks. For comparison, this is almost double the UK’s total yearly consumption.
On average every page view we visit produces 1.76 grams of CO2 per visit. To put that in perspective, that would be 88 human farts (0.02 grams of CO2 per fart) worth. Some websites produce a small amount of farts, but some produce loads of farts, like 961 per-view loads. Sites with a large number of visitors of course amplify this tremendously.
Shaving off a single kilobyte in a file that is being loaded on 2 million websites reduces CO2 emissions by an estimated 2950 kg per month. – Danny Van Kooten
Data centers are among the largest users of electrical power on the planet, and in 2019 the tech sector overall consumed an estimated 7% of global electricity. Then came a global pandemic, bringing a 70% increase of internet traffic in 2020. It’s more important than ever to improve the state of the web to reduce carbon emissions.
One way we can do this is by improving the websites we build by reducing their overall size. In turn this helps to decrease the amount of data transferred and thus electricity used. Makes sense, right? But how do we do this?
A simple answer: Building static sites.
Static sites to the rescue
Static sites are a great way to reduce website carbon emissions. Standard CMS-based dynamic sites, which run the majority of sites currently on the web, work by fetching data from a database to dynamically generate pages for each user request — sending the full complete code bundle every time someone visits a page, even if not all of it is required for rendering that particular page.
A static site, though, is made up of flat HTML, CSS and JS. With a static site the content is already there, efficiently served to the user upon each request just as it was stored on the server. Static sites don’t need a database, an API, or to dynamically generate pages on the fly. Static websites are also fully dynamic, btw — it’s just that dynamic data gets pulled in to a page at runtime and only when a user’s interaction with the page actually requires it)
So a dynamic site uses more CPU cycles than a static site. More server work means more farts and more CO2 emitted. Static sites require far less server load, generate fewer farts and, you guessed it, less CO2 emitted.
Why use Gatsby
Great! Static sites are a great choice to build for a low-carbon website.
The most developer-friendly way to create full-featured static websites is by using a static site generator (SSG). Netlify has a great explanation: Think of a static site generator as a script which takes in data, content and templates, processes them, and outputs a folder full of all the resultant pages and assets.
Simply, SSGs make building a website a breeze. There are lots of different static site generators out there, but I love using Gatsby. It wraps up previous pain points in some great readable docs that are well maintained. It’s React-based, easy to get up and running, and comes with helpful CLI commands. And Gatsby’s huge ecosystem of easy-to-use plugins lets me add just about any functionality I could ever want.
Because Gatsby is a React-based framework, it allows me to work with reusable components — I’ve found that this beautifully bridges the gap between design and development teams. I can easily make layout components for my pages and posts. All I need to do is build my site to output these files with lots of content, which is great for search engine optimization. Right away we gain one of the core traits of a more eco-friendly internet; good SEO means people can find the content they want quicker. Less googling and thus less power used (fewer web farts 😉 ).
No extra requests are needed to create a page as it’s already built ahead of time. So the server load of a Gatsby site is super small in comparison to a dynamic site from, say, traditional WordPress.
Static sites have many other advantages, like built-in security, SEO and scalability. So going static is a great win in multiple ways: static site generators not only make our developer experience really nice, they are great for website carbon emissions too.
Optimizing for eco-friendliness
The trouble is, just because a site is static doesn’t guarantee it’s generating the lowest possible amount of website-related carbon emissions.
Creating the smallest possible carbon footprint for any site depends on a lot of different factors, from content and design, all the way through development and then deployment. But how do we put actual numbers around these different factors, to see their impact?

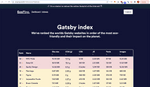
If we look at EcoPing’s Gatsby index of ranked Gatsby websites with the most impact on the planet, we can see we have some massive sites that produce a lot of farts. This isn’t the fault of static site generators, but more likely that the website hasn’t been designed or built with sustainability at the forefront of our minds. And knowing exactly how and why a website’s carbon emissions rating is bad is a tricky thing to understand.
This is why we made EcoPing. To help identify these massive sites and help the companies take action to reduce their impact.
About EcoPing
EcoPing is a tool that checks the environmental impact of your company websites. And we’re on a mission to reduce the carbon footprint of the Internet!
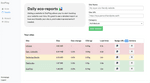
With every new website you add to your dashboard, EcoPing will start a daily check, or what we like to call a “ping”.
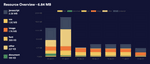
With each ping we create a website carbon report with lots of great insights and actions like: CO2 per page view, page size, load time, and a breakdown of the resources that make up your website. From JavaScript and images to fonts and CSS we track all countries where they come from to give an idea of how renewable your website really is.

Our daily ping service exists so you can see your site changing over time, to get a benchmark of how good or bad your website is for the planet…And, more importantly, what you can do to improve it.

Recently, with help from our reports, EcoPing helped How Many Elephants reduce their website carbon emissions by over 69%. After some dedicated work from their developers to implement our recommended actions, they managed to reduce the overall page size by 15 MB. Doing this reduces per page view emissions by ~8.5 grams of CO2. Over a year this saves 472 KG of CO2 (estimating 10,000 page views per month). It would also save them money too! £65 in carbon offsets each year or the same as 21 trees.
Not only is this great for the planet — it’s great for their organization, too. This page size reduction resulted in 2.6 seconds improvement in page load time! Faster page speed equals fewer visitors leaving the site. We are anticipating an approximate 87% decrease in bounce rate; which will help boost conversions and donations to this great cause. Cool, aye?!
Gatsby plugins to help
Gatsby has some very handy built-in ways to optimize your site’s eco-friendliness and help the evolution toward a green internet.
Gatsby-plugin-image
The first generation gatsby-image plugin gave users access to an Img component that optimized images behind the scenes. Using GraphQL and Sharp, the plugin allows perfectly optimized images, sets up the “blur-up” effect as well as lazy loading of images and the PRPL pattern. A personal favorite of mine is being able to utilize the HTML picture element to create responsive images seamlessly.
Gatsby recently completely rebuilt gatsby-image to create an even more effective image plugin called gatsby-plugin-image (currently in late beta but GA release launch is imminent). Beyond refining and improving upon the original, the new high-performance Gatsby-plugin-image has new features like enabling remote image optimization automatically!
Gatsby-plugin-preact
This plugin saves around 30kb of JavaScript for each and every page in your site vs. using pure React — what more do I need to say? That’s nearly 1 human farts worth of CO2 per page saved simply and automatically.
Gatsby’s opportunity to get even better
When you run a build in Gatsby you get server-side rendered HTML pages with lots of content, which is great for SEO. But you also get a bit more. As the docs explain, Gatsby loads the minimal bundle so React can hydrate the HTML and become a Single-Page App (SPA).”
This hydration is great. It gives your site that lovely SPA feeling that users love, but it does carry an extra cost, too: additional website carbon emissions as more requests are made for more data on each page load. Adding partial hydration would take care of this, so fingers crossed this is one of the things that will happen with future Gatsby versions 😇.
5 top tips to reduce your digital footprint
Besides choosing the optimal architecture with a static site, there are other fairly low effort ways to make your site lean and green. Here are my top tips to clean up your website and reduce its carbon footprint.
1. Measure and Improve
Getting a baseline and tracking your website carbon emissions is the first step to improving them. Once you know how good or bad it is, then we can take action. By tracking your website with EcoPing and our daily pings, it allows you to see your improvements and if your website unexpectedly gets worse so you can do something about it sooner.
Want to start tracking your website carbon emissions? Follow these simple steps:
- Visit the EcoPing homepage here
- Sign up and create ypur account
- Add a new site to your dashboard reports section
- Click on the table of your sites to view your report.

2. Improve your SEO
Optimized SEO helps reduce your website carbon footprint by making it easier for users to find what they are looking for. Less time searching the web, fewer farts produced!
Not only is this great for the planet, it’s great for your business. Google now takes site speed into account in for search rankings. So, improving page load times will reduce website CO2, increase SEO scores, improve conversion and reduce bounce rates. Static sites are inherently SEO friendly because the page search bots can easily crawl their pre-rendered HTML. But there are always more optimizations possible! Practically speaking this means looking at your website’s titles and meta descriptions, the content and keywords, which are all very important. It also means looking at which resources your website needs and uses.
3. Optimize your images
This is normally the easiest of wins. Many websites have much larger images than they really need, and in incorrect web formats. Use the most efficient formant you need like AVIF or .webp instead of JPEG. Also ask if you need that image in the first place. Does the image add value to the user? Could you use an SVG? A smaller image?
4. Use a green web hosting service
Making sure your website is hosted on a renewable hosting service will reduce your website carbon footprint by around 9%. (New calculations coming out soon suggest it might actually be somewhere around 30-40%). One of my favourite green hosting companies is 1984 Web Hosting in Iceland. Iceland is one of the few countries in the world that is almost run of 100% renewable energy which means it’s datacenters are too.
(For us at EcoPing we think it’s important to say that renewable hosting can only be an option not only the datacenters are run on renewable energy, but also the grids in those areas and regions are too. Otherwise it’s not truly renewable. As buying certificates is not a true reflection of the power usage…. Ok sorry, /rant).
5. Design and develop more sustainably
One of the most important ways to help reduce the internet’s impact on our lovely planet is to change our relationship with what we’re building and why. To do this, we need to begin to start with sustainability first when we being planning digital products. Questioning stakeholders of what they think they want, and how these demands are translated in the design phase. The most eco-friendly sites are those that have been designed to be lean while still getting a powerful message across. Chances are you probably don’t need that full-width auto-play background video (Seriously, please don’t do this,it’s terrible for emissions).
For development, we can start by simply writing cleaner code. In fact we need to think about this all the time. Is this the optimal image size and format?? Do we really need 5 different Google Fonts on our pages? The way to do this means taking more time to understand what we’re building and what approaches can make it as green as possible. Not just jumping for an easy package to install or plugin, but understanding the problem and the impact of certain solutions. All this will help reduce final bundle sizes and overall page size, both of which are essential for reducing website carbon emissions.
Conclusion
With a very real climate crisis on our hands, the best time to take action is now. Inadvertently, tech is doing environmental harm — even when we as a sector have the means and the ability to avoid it. Change begins with us; as developers, tackling our website carbon emissions is such a great place to start. I’ve never seen a topic with so many simultaneous benefits for the planet and businesses.
This all springs from knowledge, so I hope you agree using a tool like EcoPing can help reduce the carbon footprint of the internet too.
We’re just starting out on our mission and would love to have you along for the ride! Please feel free to sign up and start tracking your impact over time. To gain key insights and importantly take action.
If you have any questions, or need any pointers please feel free to drop me a message at @EcoPingHQ on Twitter.
Want to know more about Website Carbon emissions?
- https://climateaction.tech/actions/reduce-the-carbon-emissions-of-your-website/
- https://sustainablewebdesign.org/
- https://www.bbc.com/future/article/20200305-why-your-internet-habits-are-not-as-clean-as-you-think
Partial Hydration
- https://www.gatsbyjs.com/blog/2020-01-30-why-gatsby-is-better-with-javascript/
- https://medium.com/@luke_schmuke/how-we-achieved-the-best-web-performance-with-partial-hydration-20fab9c808d5
