There’s been a lot of content around Gatsby 5, and we can’t help but be excited. Today I want to deep dive into a beta feature that is new in Gatsby 5, Partial Hydration.
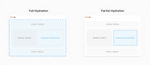
Currently, Gatsby pages are fully hydrated – this means that every component you ship needs to have its JavaScript loaded for the page to run (and be interactive). This can slow down time to first interaction on your Gatsby site.
This happens because the underlying `hydrateRoot()` function can only hydrate the container rendered by ReactDOMServer – which is in Gatsby’s case the entire page – there was no way to do a partial hydration with this method! What this means for users is that all components need to be parsed and initialized before the page can be interactive. This is where Partial Hydration, powered by React Server Components, comes in.

Partial Hydration introduces the ability to tell Gatsby which components need to be hydrated on the client, and which can be left alone as static content. This cuts down on JavaScript bundle sizes, which can reduce the time to first interaction, as well as a few other performance metrics that come from shipping less code. This also reduces time to interaction by allowing React, and therefore Gatsby, to “partially” hydrate the page’s components – hence Partial Hydration.
This is useful for pages where some components need interactivity on a page and some can be statically rendered: a product page with a lot of static content and a few interactive forms and buttons, for example. Another example could be a larger page with more complex components. It can take some time to sort out these pages that could have dozens of components, but once you do, Partial Hydration really starts to put a dent in your downloaded JavaScript bundle size.
Gatsby’s implementation of Partial Hydration is built on top of React Server Components, so it uses React under the hood. You can learn more about React Server Components on the RFC.The concept involves components that are rendered on the server, allowing you to prevent shipping unnecessary dependencies. Partial Hydration uses these components to help lower the size of JavaScript bundles going out to your site’s users.
Let’s take a look at using Partial Hydration.
Getting Started with Partial Hydration Today
If you want to get started with Partial Hydration today, we recommend starting with reading our guide in the docs, then checking out the partial-hydration-starter to get a chance to play with code. Let’s take a look at what makes Partial Hydration work in Gatsby by looking at the starter’s components. For an example of a client-rendered component, look at src/components/demo.js:
You can see the comment at the top and the “use client” directive below that– the directive is what establishes a component as a client component. You can find a full list of what makes a component marked for client hydration in the docs. These components have client-side interactions that are not supported in React server components..
When designing your application, it’s important to keep hydration in mind. You’ll need to determine which of your components warrant client-side hydration. A good rule of thumb is, if it needs event listeners, or needs to fetch real-time data, it will need Partial Hydration. There is more information in the documentation on how to architect your app to take advantage of Partial Hydration.
The Future of Partial Hydration
Partial Hydration is still in beta because React Server Components, the concept Partial Hydration is based on, is still in the experimental build of React. Because the APIs might change further before release, we are keeping Partial Hydration in beta until the React Server Components land in the production release of React.
There are a few limitations, as noted in our docs – you can’t use Slices with Partial Hydration currently. You also have to use an experimental version of React, which we do not recommend you use in production.
The docs will also be continuously updated with the status of Partial Hydration in Gatsby, if you ever want to know the latest about Gatsby 5 and Partial Hydration.
Where Can I Learn More?
I’d recommend starting with the Gatsby docs on the subject – we also have a Gatsby starter for Partial Hydration that you can use to play with the code.
—
I hope you enjoyed this deep dive on partial hydration. If you’re interested in learning more about Gatsby 5 in general, there’s an excellent post on Slices, which are cutting build times nearly every time we look, and more info about the Gatsby 5 launch.
