Life is full of tough financial decisions. Mortgages. Life insurance. Auto loans. Car insurance. Credit cards. Debt. Financial planning. Retirement. Taxes. Budgeting.
Founded in 2016, Moneygeek’s mission is to build financial literacy tools so people don’t feel like they are making decisions in the dark. They’re creating a growing portfolio of content and interactive calculators, like a Compound Interest Calculator, Cost of Living Calculator, and Mortgage Calculator which help people develop better financial habits.

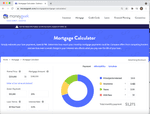
Moneygeek’s mortgage calculator
With their business revolving around consumer education, user experience and performance emerged as key considerations. The team — head of product and technology Todd Mulholland, working closely with a third-party group of developers — turned to Gatsby as a framework, along with Strapi as the CMS.
“It’s really about providing a phenomenal user experience that’s fast on mobile,” said CEO Doug Jones.
As the site grew, the team found that while Gatsby gave a good foundation for the site’s performance, it could be fairly variable by page. Pages with popular, interactive calculators could sometimes be a pain point from a performance perspective.
At the same time, search engine optimization is one of the main ways Moneygeek acquires users. They love SEO as an acquisition strategy because it provides them with high-intent, targeted users who are looking for the things Moneygeek provides. It also allows them to have zero variable customer acquisition cost — they don’t do any paid advertising.
When Google announced that in mid-2021 it would start incorporating page performance into search rankings, Moneygeek knew it was time to get from good to excellent.
“With the page experience update in June, we needed to get our Core Vitals into the green,” said Jones.
So they turned to the Gatsby Concierge service to take a look and see what they should be changing. The Concierge team dove through the code and came back with a number of recommendations.
Slim down and reduce usage of custom fonts. Preconnect to Cloudinary. Remove Redux, which was slowing down the entire site despite being only used on one page. Modify or remove libraries like Lodash and Moment to vastly decrease the Javascript footprint. Refactor data being passed through pageContext in gatsby-node to use StaticQuery and PageQuery. Add limits to certain queries to decrease the amount of data passed through.
“The Gatsby Concierge service has been pretty amazing,” says CEO Doug Jones. “Not only has the team identified certain problems that we’ve been having, but they’ve provided detailed, specific code to fix it.”
They rolled out the first batch of changes in March, with another batch in April. By June, when the changes rolled out, they had seen:
– Mobile Lighthouse scores for the homepage increasing from 38 to 56
– 28-day rolling average scores in the green for Largest Contentful Paint (2.1 seconds < 2.5 second threshold)
– 28-day rolling average scores in the green for First Input Delay (18 ms < 100ms threshold)
– 28-day rolling average scores in the green for Cumulative Layout Shift (0.07 < 0.1 threshold)

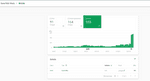
Moneygeek’s Google PageSpeed Insight report with Origin Summary
There was a bit of delay — it took a month or two for the changes they had rolled out to be picked up by Google. But today, over 80% of their pages going green on Google’s Core Web Vitals dashboard for mobile.

The goal was to prepare for the June cutover, and they made it — they were now “in the green.”
“I’m really glad we decided to go with Gatsby,” Jones said. “It gives us a much stronger foundation than many of our competitors.”
