At Gatsby, we’re constantly obsessing with speed. Getting the fastest build times, deploy times, caching times, response times, page load times – if you can time it, we’re working on it. But one of the challenges is finding the tools or solutions to time things!
Enter New Relic, the leaders in telemetry and observability for applications and websites. New Relic’s open source documentation site is also of the largest Gatsby sites on the web with more than 8,000 markdown files and 30 content changes a day. Building Gatsby sites at this scale means that small changes to the theme are deployed faster than ever to production.
In evaluating a move to Gatsby Cloud to reduce their build times, New Relic’s Developer Enablement team was also wondering about speed – and which provider could build their Gatsby site the fastest.
So, of course, they created their own plugin, the gatsby-build-newrelic plugin. This plugin helped them identify performance issues within their website plugins, third-party APIs, and other parts of their website by hooking into the internal APIs of the Gatsby framework and exporting logs, traces, and metrics directly into New Relic.
Introducing the Gatsby Build New Relic Plugin
Today, New Relic is happy to introduce the gatsby-build-newrelic plugin is now Beta and available to the public. Now you too can export and analyze metrics, logs, and traces to understand which APIs, plugins, and code changes are affecting the build times and performance of your website with the gatsby-build-newrelic plugin.
To announce this launch we’ve partnered with New Relic to give away a power bank for developers who sign up for a free New Relic account and measure their Gatsby site build performance with the plugin. To win, follow the instructions in this blog to instrument your application and tag @newrelic and @gatsbyjs on Twitter with a picture of your fabulous dashboard! See all the details of the promotion here.
Install the plugin
If you don’t have a Gatsby site you want to instrument, go ahead and fork this repo to try out this plugin yourself!
- Run the following command in the directory containing your Gatsby site: npm i gatsby-build-newrelic
- Add the code snippet to gatsby-config.js under plugins: [ …
{
resolve: “gatsby-build-newrelic”,
options: {
NR_LICENSE_KEY: process.env.NEW_RELIC_LICENSE_KEY,
NR_ACCOUNT_ID: process.env.NEW_RELIC_ACCOUNT_ID,
SITE_NAME: process.env.SITE_NAME,
customTags: {
featureFlag: process.env.FEATURE_FLAG,
}
}
},
3. Then, deploy your site to Gatsby Cloud. In the step to fill out the environmental variables, click Bulk Add Variables and copy and paste the following.
NEW_RELIC_LICENSE_KEY=
NEW_RELIC_ACCOUNT_ID=
SITE_NAME= <This can be anything>
FEATURE_FLAG= <This can be anything>
GATSBY_OPEN_TRACING_CONFIG_FILE=node_modules/gatsby-build-newrelic/zipkin-local.js
4. You will need two environmental variables: NEW RELIC INGEST LICENSE KEY and Account ID. Head to New Relic One, click on the account dropdown menu on the top right and select API KEYS.
- Visualizing your builds – Head over to the Gatsby Builds Quickstart to get prebuilt dashboards. To get started, click the + Install quickstart button.
6. Click on “Begin Installation.” You may see a *Select an Account* option here instead if you have multiple accounts.
7. Since you’ve instrumented your Gatsby site, you can Skip the installation process. Click Skip this step.
8. When you click See your data you should be dropped into your new ✨ beautiful ✨ Gatsby Build dashboard.
Determine which cloud provider gives you the optimal build
In April, the New Relic Developer Enablement team officially opened a ticket to consider migrating their docs site from another provider to Gatsby Cloud because build times were slow, and build and deploy times were unpredictable. Before the team could officially consider moving to Gatsby Cloud, they needed to evaluate the plan.
Using the Gatsby quickstart to provide essential benchmark measurements, now you, too, can determine which cloud provider will give you the optimal, most efficient builds. In addition, it can deploy previews of your website.
Track the impact of each plugin
As your website grows, the number of plugins for customizations you need also increases. From data source plugins to SEO and analytics plugins, the New Relic docs site relies on more than 100 plugins to serve their web pages. With the addition of each plugin, it becomes even more difficult to keep track of the impact each one has on the efficiency of the entire website.
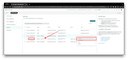
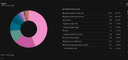
The Gatsby quickstart also examines traces from Gatsby and analyzes the duration of the plugins during the build process so you can see how much each plugin contributes to the overall build. You can see a dashboard like this one:
For example, the New Relic documentation website uses MDX, a flavor of markdown, to store the content. In the build process, it accounts for more than 75% of the build time of all of the website plugins. Even a small change in the efficiency of this plugin can shave dozens of minutes from the build process.
The newest version of mdx and gatsby-source-mdx introduces significant performance improvements by removing @babel/generator. This pull request reduced the build time by 14%.
By observing the amount of time spent by each plugin, you can analyze where to improve efficiency. By removing @babel/generator, New Relic reduced build times by 25% for their docs website:
View page creation time
To create a page, Gatsby synthesizes data sources through GraphQL APIs and combines it with styling. For most websites, creating pages takes at most about 1-2 seconds per 10k pages. However, some sites take anywhere from 30 seconds to many minutes to create one page. This delay almost always happens because the GraphQL query in the createPages API includes many fields that aren’t needed to create the pages. Most sites only need to query for the node ID in createPages. All other fields needed for the page should be queried in the page component’s query.
The gatsby-build-newrelic plugin can measure how long the createPages API takes for your build, which can be a great indicator for possible optimizations to build times:
Docs site API calls analysis
Get an image audit
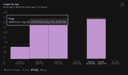
Image processing through gatsby-plugin-image and other plugins can take a long time, especially if you have a large number of images. If image processing takes up a large proportion of your build time, the gatsby-build-newrelic plugin can help you keep track of the number of images you have on your image, broken down by file type. This way, you can correlate the number of images you have with the overall build time.
By accounting for the number of images you have in your website and correlating that with its contribution to build time, you can make informed decisions about:
- Adding image pre-optimization into your website
- Using and evaluating digital asset managers
- Using parallel image processing
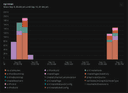
Here’s an example of what we saw for docs.newrelic.com:
Number of images processed by the the docs.newrelic.com site
Next steps
To get started, try our plugin and sign up for a free New Relic One account. Don’t forget to tag @newrelic and @gatsbyjs on Twitter with a picture of your fabulous dashboard to win a Power Bank!
To learn more about the plugin, watch our joint webinar.
We also want to hear from you. Tell us your ideas for future features or potential use cases for the gatsby-build-newrelic plugin by opening GitHub issues.