Gatsby Cloud is the best home for your Gatsby site as it is the only Cloud purpose-built and explicitly optimized for Gatsby. You might be currently running your Gatsby site on another hosting provider, but there are many use cases where Gatsby Cloud might be a superior alternative to Netlify. Nevertheless, if you’ve been hosting your Gatsby site elsewhere, that’s ok! Let’s take a moment to refresh your memory on why you should bring your Gatsby site home to Gatsby Cloud. And, after reading, go sign up for free and put our claims to the test.
Gatsby Cloud: Superior Performance
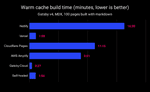
When it comes to critical metrics like build time and page speed, Gatsby Cloud outperforms the one-size-fits-all platforms like Netlify. Our teams are laser-focused on optimizing for the Gatsby framework, not spreading our attention across multiple frameworks. Need proof? Glad you asked! PixelPoint CEO and Software Engineer Alex Barashkov (@alex_barashkov) recently conducted a series of third-party, independent tests involving building and deploying a sample Gatsby project across multiple popular web-hosting platforms using paid plans. Alex found that Gatsby Cloud was significantly faster (like… 10x faster!) than other solutions.

Gatsby Cloud: An Unparalleled CMS Preview Experience
We’re confident that Gatsby Cloud’s CMS Preview and Incremental Builds make a pretty powerful combo, particularly when we compare it to our competitors. I’ve put together a quick demo showing the latest and greatest of our Preview side-by-side with Netlify, with both using the equivalent paid product tier. With Gatsby Cloud, your teams will enjoy dramatically faster preview (CMS Preview) and publish (Incremental Builds) workflows. Don’t just take my word for it, watch the video below! 👇 Seeing is believing!
As I’ve just demonstrated, the build, deployment, and preview speeds of Gatsby Cloud are manifestly better than Netlify. But speed alone may not suffice, as we also believe that Gatsby Cloud has a far superior and fairer pricing model. Let’s talk about it!
Gatsby Cloud: Fair Limits and Pricing
We define a paid user in plain language: Someone who logs in to Gatsby Cloud and uses the product interface. We don’t limit or restrict based on your users in GitHub, only users of Gatsby Cloud. Why? Because we believe in fair and equitable pricing that matches your real-world usage and because we fundamentally don’t nickel and dime.
Some platforms want to help you run up your bill. We want to help you find the plan that fits you best. If you hit your plan’s limits, we will do everything we can to make sure you’re aware, and we will help you rightsize your plan to meet your needs, whether that means adding users and bandwidth or connecting you with a member of our sales team to find an enterprise plan that fits your business. We don’t put up roadblocks that derail your team’s workflow, and we won’t surprise you with automatic overage charges.
Also, we don’t bill based on build minutes. Why? We don’t believe you should have to think twice about updating your site as often as you need to. And, our engineers perform Herculean feats to make builds as fast as humanly possible. Hopefully, your Gatsby builds will become so fast that the idea of paying by build minutes becomes a quaint memory, like minute-based mobile phone plans.
As you know, performance and pricing are great features to have, but how useful can they be if your customer service and support experience stinks? I think we have the best customer success team in the industry, so let’s talk about it!
Gatsby Cloud: Excellent Support
Meet Ben Robertson. He’s Gatsby’s Grateful Dead-loving, banjo-playing Senior Director of Customer Success. Ben’s team of specialist engineers make it their mission to ensure you’re successful when you decide to use Gatsby Cloud to build and host your Gatsby site.

And, more than achieving technical success, Ben’s team wants to make sure that you have a super positive experience with Gatsby as an organization while you do it. So Ben scours every comment and NPS score to ensure we’re delivering on that promise.
If you have additional questions about moving your Gatsby project over to Gatsby Cloud, be sure to book time with our team here, and we’ll pair you up with one of our engineers so we can learn more about your environment and give you the best possible advice for making a move.
It’s our goal to make Gatsby Cloud the best and most obvious choice for building and collaborating on your Gatsby site. With Gatsby Cloud, you and your teams spend more time building something great, and less time worrying about build minutes. If you’ve recently moved a Gatsby site from another hosting provider to Gatsby Cloud, reach out to me on Twitter (@SchauDustin) and tell me about your experience. Thanks for reading!
