Strapi is the #1 open source headless CMS frontend developers all over the world love. You can easily and quickly manage your content through an API and it’s made entirely with Node & React. Gatsby developers will feel right at home in a JavaScript environment that they know like the back of their hand.
A lot of developers in the community are already familiar with setting up Gatsby with Strapi, and happy with how easy it is to combine the two. People really appreciate how the Gatsby source plugin works great for easily and seamlessly pulling any Strapi content into any Gatsby application.
- May 2022 update: Build a Static Blog with Gatsby and Strapi
However, with the arrival of Gatsby Preview, things got even better between Strapi and Gatsby!
Gatsby Preview gives you a live URL where you can see changes made in a CMS before publishing — sort of like “hot reloading” but for content editing! To take maximum advantage of Preview, then, we shipped a new version of our original using Strapi Webhooks to instantly rebuild Gatsby applications on Gatsby Cloud as content changes. No manual rebuilds — create, update or delete content and then instantly see what it really looks like to end users.
We built a Gatsby Blog starter for you to quickly visualize the association between Strapi and Gatsby! Here’s how to set it up.
To get started with minimal configurations, the very first step is to fork the Strapi Starter for Gatsby repository
Stage One: Strapi deployment
We are going to deploy a Strapi instance on Heroku, so you will need to create an account if you don’t already have one. Here’s what you’ll need:
Once you have created the two accounts you can deploy your instance by clicking this button:
Heroku will automatically deploy the backend Strapi server from the Starter.
Note: You’ll be asked to fill in your Cloudinary tokens during the deployment, you’ll find them in your Cloudinary dashboard.
Your instance should be deployed in just a few minutes. You’ll then need to create an admin user to access your Strapi admin panel. Existing content-types such as articles and categories filled with data should already be there.
Now it’s time to deploy your Gatsby app!
Stage Two: Gatsby deployment
Point your browser to Gatsby Cloud and connect your instance by choosing the option I already have a Gatsby site

(Deploying your Gatsby site on Gatsby Cloud means builds are now faster than ever, thanks to Gatsby’s brand new Incremental Builds feature for data changes!
When asked to select the repository you want to use:
- Select the new forked Strapi Starter Gatsby Blog repository and specify the Gatsby project folder, i.e.
frontendin the starter.

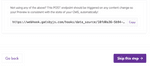
You can copy the Webhook url to skip this step.

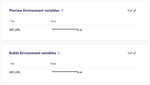
Paste your Strapi API_URL for both of your Builds Environment variables and Preview Environment variables. That usually means pasting the url of your Strapi instances deployed on Heroku (e.g.: https://your-app.herokuapp.com)
Note: Be sure to paste your Heroku url without the trailing slash (e.g.: https://your-app.herokuapp.com and not https://your-app.herokuapp.com/).

Now you’ll need to create a Webhook on your Strapi instance in order to tell Gatsby Cloud to build your Gatsby project every time you create/update/delete content.
Open your Strapi admin panel and go to Settings.

Create a new Webhook with the following properties:
- Name:
Gatsby Cloud Preview - Url: The first Webhook Url Gatsby Cloud provides in your Gatsby Dashboard Sites. It should be something like this:
https://webhook.gatsbyjs.com/hooks/data_source/...just without/publish/ - Check all Events for
EntryandMedia

Stage Three: Go create stuff
That’s it! If everything is working correctly, Strapi will now inform Gatsby Cloud to build your Gatsby project every time you create/update/delete content in less than 5 seconds after applying modifications. If you’re having trouble, visit https://strapi.io/support for further information and assistance.
